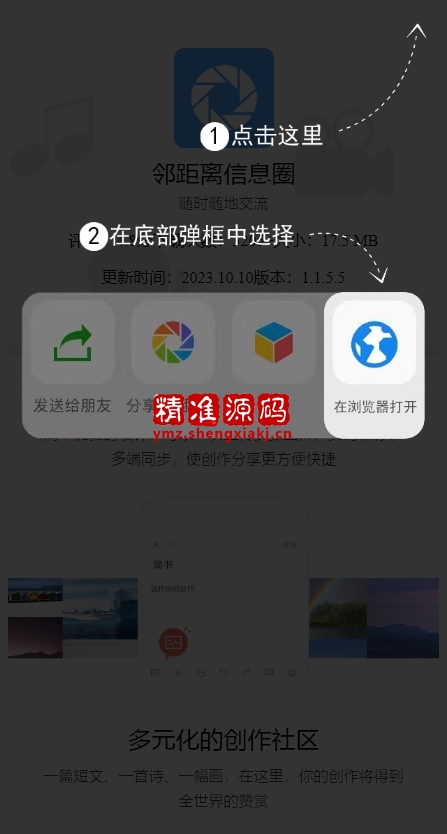
微信内置浏览器加载网页添加遮罩提示打开浏览器代码
添加方法:将代码加入到首页HTML文件的</html>结尾前,修改图片位置即可。跳转到浏览器打开,遮罩自动取消。
<script type="text/javascript">
function is_weixin() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
}
var isWeixin = is_weixin();
var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight;
function loadHtml(){
var div = document.createElement('div');
div.id = 'weixin-tip';
div.innerHTML = '<p><img src="./img/live_weixin.png" width="100%" alt="微信打开"/></p>';
document.body.appendChild(div);
}
function loadStyleText(cssText) {
var style = document.createElement('style');
style.rel = 'stylesheet';
style.type = 'text/css';
try {
style.appendChild(document.createTextNode(cssText));
} catch (e) {
style.styleSheet.cssText = cssText; //ie9以下
}
var head=document.getElementsByTagName("head")[0]; //head标签之间加上style样式
head.appendChild(style);
}
var cssText = "#weixin-tip{position: fixed; left:0; top:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); width: 100%; height:100%; z-index: 100;} #weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;}";
if(isWeixin){
loadHtml();
loadStyleText(cssText);
}
</script>效果如下:
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 声明:根据2013年1月30日《计算机软件保护条例》2次修订第17条规定: 为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬! 鉴于此,本源码仅供学习,不建议商用哦!